本博客搭建参考文章为: hexo+github搭建博客 超级详细版,精细入微
现将搭建博客中遇到的问题整理如下(整理顺序按参考文章的顺序)
一. 下载Git和Node.js
1.1Node.js的安装与配置
按照上面的操作没出现问题
1.2 Git的安装与配置
没问题
需要学习git的知识, 参考Git最新完整版教程通俗易懂
二. Github注册及Github Pages创建
没问题
三.配置Git用户名和邮箱
没问题
四.本地安装博客框架及发布到Github Pages
4.1找不到.ssh文件
右键的“Git Bash Here”, 需要“管理员身份运行”
解决方法:
- 打开开始菜单
- 找到“Git Bash”$\to$右键$\to $更多$\to$找到文件位置$\to$右键“Git Bash”$\to$ 打开文件位置$\to$右键“git-bash.exe” $\to$属性$\to$ 兼容性$\to$以管理员身份运行
- 顺便把“git-cmd.exe”也按照步骤2操作一下
4.2 在github输入SSH keys需要注意格式
可以参考hexo-script进行配置
4.3 在config.yml中配置
需要将master$\to$main
deploy:
type:
repo:
branch: main五. 博客主题安装及个性化修改
5.1建议
- 特效不建议设置, 占CPU, 和GPU, 设置特效可能会导致 生成的index.html是空的
八. 域名解析与绑定
不折腾了, 先用着原先的. 如果配置不好,网页打不开
九. 博客优化
9.1 分类添加列表
<% var orderBy = 'name' ; %>
<style>
/*
.category:not(:last-child) {
margin-bottom: 1rem;
}
*/
.category-item {
font-size: 1.25rem;
font-weight: bold;
display: flex;
align-items: center;
}
.category-subitem {
font-size: 1rem;
font-weight: bold;
}
.category-collapse {
margin-left: 1.25rem;
width: 100%;
}
.category-count {
font-size: 0.9rem;
font-weight: initial;
min-width: 1.3em;
line-height: 1.3em;
display: flex;
align-items: center;
}
.category-count i {
padding-right: 0.25rem;
}
.category-count span {
width: 2rem;
}
.category-item-action:not(.collapsed) > i {
transform: rotate(90deg);
transform-origin: center center;
}
.category-item-action i {
transition: transform 0.3s ease-out;
display: inline-block;
margin-left: 0.25rem;
}
.category-item-action:hover {
z-index: 1;
color: #38ACDF;
text-decoration: none;
background-color: #F8F9FA;
}
.list-group-item:first-child {
border-top-left-radius: .25rem;
border-top-right-radius: .25rem;
}
.category-item {
font-size: 1.25rem;
font-weight: 700;
display: flex;
align-items: center;
}
.list-group-item {
background-color: transparent;
border: 0;
}
.list-group-item {
position: relative;
display: block;
padding: .75rem 1.25rem;
background-color: #fff;
/* border: 1px solid rgba(0,0,0,.125); */
}
#card-list-zzy .list-group-item:hover {
color: #38ACDF;
background-color: #F8F9FA;
/* border: 1px solid rgba(0,0,0,.125); */
}
.category-item-action i {
transition: transform .3s ease-out;
display: inline-block;
margin-left: .25rem;
}
.category-item-action a{
display: block;
padding: .75rem 1.25rem;
}
card-categories-list-spcail > div:hover{
color:#38ACDF;
background-color: #F8F9FA;
}
.fa {
font-size: 1rem;
line-height: 1;
}
.category-count {
font-size: .9rem;
font-weight: initial;
min-width: 1.3em;
line-height: 1.3em;
display: flex;
align-items: center;
}
.category-content{
border-left:0px;
padding: .75rem 1.25rem;
}
.category-content a{
color: black;
}
.category-content a:hover{
color:#38ACDF;
background-color: #F8F9FA;
box-shadow:none;
}
.category-row {
border-color: #F8F9FA;;
border-bottom:none;
box-shadow: none;
}
#card-list-zzy{
position: relative;
/* margin-top: -2rem; */
transition: background-color .2s ease-in-out;
border-radius: .5rem;
z-index: 3;
}
.collapsible-header{
boder: none;
}
.collapsible{
box-shadow:none !important;
-webkit-box-shadow: none !important;
border-left:none !important;
border-right:none !important;
border-bottom:none !important;
}
.categories-title{
padding-top: 20px;
/* padding-bottom: 5px; */
margin-bottom: -10px;
}
</style>
<% function render_categories(cats, depth) { %>
<% depth = depth || 0 %>
<% return cats.each(function(cat){ %>
<% var subCats = site.categories.find({parent: cat._id}).sort(orderBy).filter(cat => cat.length) %>
<% var collapsed = subCats.length === 0 %>
<li class="<%= subCats.length > 0 ? 'active' : '' %>" >
<div class="<%= depth <= 0 ? 'category-row' : 'category-row category-sub' %> row collapsible-header">
<a
class=" <%= depth <= 0 ? 'category-item' : 'category-subitem' %> <%= subCats.length > 0 ? '' : 'collapsed' %> list-group-item category-item-action col s11 m11"
id="heading-<%= cat._id %>"
>
<%= cat.name %>
<i class="fas fa-chevron-right"></i>
</a>
<a href="<%= url_for(cat.path) %>" class="category-count col s1 m1">
<i class="fa fa-list"></i>
<span><%= cat.posts.length %></span>
</a>
</div>
<% if (subCats.length > 0) { %>
<div class="category-content collapsible-body">
<%- render_sub_categories(subCats, cat, depth + 1) %>
</div>
<% } else { %>
<%- render_posts(cat) %>
<% } %>
</li>
<% }) %>
<% } %>
<% function render_sub_categories(cats, parent, depth) { %>
<ul class="collapsible expandable category-row" data-collapsible="expandable">
<%- render_categories(cats, depth) %>
</ul>
<% } %>
<% function render_posts(cat) { %>
<div id="collapse-<%= cat._id %>" class="category-content collapsible-body" >
<% var limit = theme.category.list || 10 ; %>
<% var posts = cat.posts.sort(config.index_generator.order_by || '-date') %>
<% for (var idx = 0; idx < posts.length; idx++) { %>
<% var post = posts.data[idx] %>
<% if (idx && limit && idx >= limit) { %>
<a href="<%- url_for(cat.path) %>" class="list-group-item list-group-item-action">
<span class="category-post">More...</span>
</a>
<% break %>
<% } else { %>
<a href="<%- url_for(post.path) %>" class=" list-group-item list-group-item-action">
<span class="category-post"><%= post.title %></span>
</a>
<% } %>
<% } %>
</div>
<% } %>
<div class="container" data-aos="fade-up">
<div class="card card-categories-list-spcail">
<div class="categories-title center-align">
<i class="fas fa-bookmark"></i> 文章多级分类
</div>
<div class="card-content col s12 m12">
<div id="card-list-zzy" class="container ">
<ul class="category-list collapsible expandable" data-collapsible="expandable">
<% cats = site.categories.find({parent: {$exists: false}}).sort(orderBy).filter(cat => cat.length) %>
<%- render_categories(cats) %>
</ul>
</div>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.8/js/materialize.min.js"></script>
<script>
$('.list-group-item').click(function(){
if($(this).hasClass('collapsed') ){
$(this).removeClass('collapsed');
//$(this).parent().next().slideDown();
}else{
$(this).addClass('collapsed');
//$(this).parent().next().slideUp();
}
});
var elem = document.querySelector('.collapsible .expandable');
var instance = M.Collapsible.init(elem, {
accordion: false
});
</script
#theme主题配置下添加
category:
list: 10 9.2 添加个人常用网站
参考导航
1)新建页面
hexo new page navigate 2)修改 navigate 目录下的 index.md 的格式
---
title: 个人常用网站
date: 2020-10-09 11:19:14
type: "navigate"
layout: "navigate"
--- 3)在主题配置文件_config.yml中添加个人常用网站
导航:
url: /navigate
icon: fas fa-location-arrow 4)在 matery/layout 下新建 navigate.ejs
<div class="navi-height bg-cover pd-header ">
<div class=" link-box container">
<!-- 搜索框 -->
<div class="baidu baidu-2 large-screen">
<form name="f" action="https://www.baidu.com/" target="_blank">
<div id="Select-2">
<div class="Select-box-2" id="baidu">
<ul style="height: 46px;">
<li class="this_s">百 · 度</li>
<li class="bing_s">必 · 应</li>
<li class="google_s">谷 · 歌</li>
<li class="baidu_s">百 · 度</li>
</ul>
</div> <input name="wd" id="kw-2" maxlength="100" autocomplete="off" type="text">
</div>
<div class="qingkong" id="qingkong" title="清 · 空" style="display: none;">x</div> <input value="搜 · 索"
id="su-2" type="submit">
<ul class="keylist"></ul>
</form>
</div> <!-- 链接 -->
<div class="row tags-posts ">
<div class="col s12 m6 l4 friend-div" data-aos="zoom-in-up">
<div class="card">
<div class="jj-list-tit">娱乐 · 影视</div>
<ul class="jj-list-con">
<li><a href="https:pixiv.net" class="link-3" target="_blank">Pixiv</a></li>
<li><a href="https://www.bilibili.com/" class="link-3" target="_blank">哔哩哔哩</a></li>
<li><a href="https://www.acfun.cn/" class="link-3" target="_blank">ACfun</a></li>
<li><a href="https://www.spotify.com/" class="link-3" target="_blank">Spotify</a></li>
<li><a href="https://awbw.amarriner.com/" class="link-3" target="_blank">AWBW</a></li>
<li><a href=" https://music.163.com/" class="link-3" target="_blank">网易云音乐</a></li>
</ul>
</div>
</div>
<div class="col s12 m6 l4 friend-div" data-aos="zoom-in-up">
<div class="card">
<div class="jj-list-tit">社区 · Code</div>
<ul class="jj-list-con">
<li><a href="https://github.com/" class="link-3" target="_blank">GitHub</a></li>
<li><a href="https://coding.net/" class="link-3" target="_blank">Coding</a></li>
<li><a href="https://juejin.im/" class="link-3" target="_blank">掘金</a></li>
<li><a href="https://gitee.com/" class="link-3" target="_blank">码云</a></li>
<li><a href="https://www.v2ex.com/" class="link-3" target="_blank">V2EX</a></li>
<li><a href="https://www.jianshu.com/" class="link-3" target="_blank">简书</a></li>
<li><a href="https://www.52pojie.cn/" class="link-3" target="_blank">吾爱破解</a></li>
<li><a href="https://segmentfault.com/" class="link-3" target="_blank">思否</a></li>
<li><a href="https://cloud.tencent.com/developer/" class="link-3" target="_blank">云+社区</a></li>
</ul>
</div>
</div>
<div class="col s12 m6 l4 friend-div" data-aos="zoom-in-up">
<div class="card">
<div class="jj-list-tit">图片处理</div>
<ul class="jj-list-con">
<li><a href="https://tinypng.com/" class="link-3" target="_blank">TingPNG</a></li>
<li><a href="https://www.upyun.com/webp" class="link-3" target="_blank">又拍云Webp</a></li>
<li><a href="https://www.iconfont.cn/" class="link-3" target="_blank">IconFont</a></li>
<li><a href="https://fontawesome.com/" class="link-3" target="_blank">AweSome</a></li>
<li><a href="https://wallhaven.cc/" class="link-3" target="_blank">超清壁纸</a></li>
</ul>
</div>
</div>
<div class="col s12 m6 l4 friend-div" data-aos="zoom-in-up">
<div class="card">
<div class="jj-list-tit">实用 · 工具</div>
<ul class="jj-list-con"> <li><a href="https://mdnice.com/" class="link-3" target="_blank">Nice编辑器</a></li>
<li><a href="https://www.processon.com/" class="link-3" target="_blank">思维导图</a></li>
<li><a href="https://cli.im/" class="link-3" target="_blank">二维码</a></li>
<li><a href="https://my.openwrite.cn/" class="link-3" target="_blank">OW分发</a></li>
<li><a href="https://www.guidgen.com/" class="link-3" target="_blank">GUID在线生成</a></li>
<li><a href="https://console.upyun.com/purge/purge_url/" class="link-3" target="_blank">又拍云刷新网站</a></li>
</ul>
</div>
</div>
<div class="col s12 m6 l4 friend-div" data-aos="zoom-in-up">
<div class="card">
<div class="jj-list-tit">编程 · 学习</div>
<ul class="jj-list-con"> <li><a href="https://www.oschina.net/" class="link-3" target="_blank">开源中国</a></li>
<li><a href="https://htmldog.com/" class="link-3" target="_blank">HTML狗</a></li>
<li><a href="https://www.icourse163.org/" class="link-3" target="_blank">中国大学慕课</a></li>
<li><a href="https://www.imooc.com/" class="link-3" target="_blank">慕课网</a></li>
<li><a href="http://www.wxapp-union.com/" class="link-3" target="_blank">小程序</a></li>
<li><a href="https://blog.51cto.com/" class="link-3" target="_blank">51CTO</a></li>
<li><a href="https://www.shiyanlou.com/library/" class="link-3" target="_blank">实验楼</a></li>
<li><a href="https://spring.io/" class="link-3" target="_blank">Spring</a></li>
<li><a href="https://blog.csdn.net/" class="link-3" target="_blank">csdn</a></li>
</ul>
</div>
</div> <div class="col s12 m6 l4 friend-div" data-aos="zoom-in-up">
<div class="card"> <div class="jj-list-tit">资讯 · 趋势</div>
<ul class="jj-list-con"> <li><a href="https://www.huxiu.com/" class="link-3" target="_blank">虎嗅</a></li>
<li><a href="https://insights.stackoverflow.com/" class="link-3" target="_blank">技术调查</a></li>
<li><a href="http://www.asciiworld.com/" class="link-3" target="_blank">摸鱼</a></li>
<li><a href="https://sspai.com/" class="link-3" target="_blank">少数派</a></li>
<li><a href="https://zh.wikihow.com/" class="link-3" target="_blank">WikeHom</a></li>
<li><a href="https://www.awesomes.cn/rank?sort=hot" class="link-3" target="_blank">前端趋势</a></li>
<li><a href="https://github-trending.com/" class="link-3" target="_blank">GitHub趋势</a></li>
<li><a href="https://www.tiobe.com/" class="link-3" target="_blank">编程趋势</a></li>
<li><a href="https://trends.google.com/" class="link-3" target="_blank">Google趋势</a></li>
</ul>
</div>
</div> <div class="col s12 m6 l4 friend-div" data-aos="zoom-in-up">
<div class="card"> <div class="jj-list-tit">常用· 其他</div>
<ul class="jj-list-con"> <li><a href="https://www.qvdv.com/tools/qvdv-guid.html" class="link-3" target="_blank">在线工具</a>
<li><a href="http://zhongguose.com/" class="link-3" target="_blank">中国色</a></li>
<li><a href="https://opensource.builders/" class="link-3" target="_blank">OpenSource</a></li>
<li><a href="https://cloud.tencent.com/" class="link-3" target="_blank">腾讯云</a></li>
<li><a href="https://www.leancloud.cn/" class="link-3" target="_blank">leancloud</a></li>
<li><a href="http://127.0.0.1:4000/admin/" class="link-3" target="_blank">管理</a></li>
<li><a href="https://www.natfrp.com/user/" class="link-3" target="_blank">Sakura</a></li>
</ul>
</div>
</div>
</div>
<script> /*选择搜索引擎*/ $('.Select-box ul').hover(function () { $(this).css('height', 'auto') }, function () { $(this).css('height', '40px') }); $('.Select-box-2 ul').hover(function () { $(this).css('height', 'auto') }, function () { $(this).css('height', '46px') }); $('.Select-box li').click(function () { var _tihs = $(this).attr('class'); var _html = $(this).html(); if (_tihs == 'baidu_s') { _tihs = 'https://www.baidu.com/s'; _name = 'wd'; } if (_tihs == 'google_s') { _tihs = 'https://www.google.com/search'; _name = 'q'; } if (_tihs == 'bing_s') { _tihs = 'https://www.bing.com/search'; _name = 'q'; } $('.baidu form').attr('action', _tihs); $('.this_s').html(_html); $('#kw').attr('name', _name); $('.Select-box ul').css('height', '40px') }); $('.Select-box-2 li').click(function () { var _tihs = $(this).attr('class'); var _html = $(this).html(); if (_tihs == 'baidu_s') { _tihs = 'https://www.baidu.com/s'; _name = 'wd'; } if (_tihs == 'google_s') { _tihs = 'https://www.google.com/search'; _name = 'q'; } if (_tihs == 'bing_s') { _tihs = 'https://www.bing.com/search'; _name = 'q'; } $('.baidu form').attr('action', _tihs); $('.this_s').html(_html); $('#kw-2').attr('name', _name); $('.Select-box-2 ul').css('height', '48px') }); //清空输入框内容 $('.qingkong').click(function () { cls(); $(this).css('display', 'none') }); function cls() { var sum = 0; var t = document.getElementsByTagName("INPUT"); for (var i = 0; i < t.length; i++) { if (t[i].type == 'text') { ++sum; t[i].value = "";//清空 } } } //清空输入框按钮的显示和隐藏 function if_btn() { var btn_obj = document.getElementById("kw") || document.getElementById("kw-2"); var cls_btn = document.getElementById("qingkong"); var btn_obj_val; var times; //当元素获得焦点时 if (btn_obj == '' || btn_obj == null) { return false; //如果没有找到这个元素,则将函数返回,不继续执行 } btn_obj.onfocus = function () { times = setInterval(function () { btn_obj_val = btn_obj.value; if (btn_obj_val != 0) { cls_btn.style.display = "block"; } else { cls_btn.style.display = "none"; } }, 200); } //元素失去焦点时 btn_obj.onblur = function () { clearInterval(times); } } </script>
</div>
</div>
<style>
* {
margin: 0;
padding: 0;
font-family: "微软雅黑"
}
ul,li,h1,h2,h3,h4,h5,h6,p,form,dl,dt,dd {
margin: 0px;
padding: 0px;
font-size: 14px;
font-weight: normal;
}
img {
border-style: none;
}
li {
list-style: none; float: left }
a { text-decoration: none }
.card { background-color: rgba(25, 240, 229, 0); width: 96%; margin-left: 2% }
.baidu { float: left; margin-left: 100px; } .baidu form { position: relative }
.Select-box ul { height: 40px; position: absolute; left: -1px; top: 0px; z-index: 9999; background: #FFF; border: 1px solid #ccc; border-top: none; overflow: hidden }
.Select-box li { width: 60px; line-height: 40px; font-size: 14px; color: #484848; border: 0; cursor: pointer; }
.Select-box li:hover { background: #3385ff; color: #FFF; }
.Select-box .this_s { color: #317ef3; }
.Select-box .this_s:hover { background: #FFF; color: #317ef3; }
.qingkong { position: absolute; right: 120px; top: 12px; width: 18px; height: 18px; background: rgba(0, 0, 0, 0.1); border-radius: 18px; line-height: 16px; color: #666666; cursor: pointer; text-align: center; font-size: 14px; display: none; }
.qingkong:hover { background: rgba(0, 0, 0, 0.2); }
.qingkong:active { background: rgba(0, 0, 0, 0.3); }
.baidu-2 { width: 100%; height: 110px; margin: 0 auto; background: none; padding-top: 50px; }
.baidu-2 form { width: 520px; margin: 0 auto; }
.baidu-2 input { padding: 13px 8px; opacity: 0.9; font-size: 15px; } #Select-2 { float: left; }
.Select-box-2 { text-align: center; float: left; position: relative; }
.Select-box-2 ul { height: 46px; position: absolute; left: 0px; top: 1px; z-index: 9999; background: rgba(255, 255, 255, 0.9); border: 1px solid #ccc; border-top: none; overflow: hidden }
.Select-box-2 li { width: 60px; line-height: 46px; font-size: 15px; color: #484848; border: 0; cursor: pointer; }
.Select-box-2 li:hover { background: #3385ff; color: #FFF; }
.Select-box-2 .this_s { color: #317ef3; }
.Select-box-2 .this_s:hover { background: none; color: #317ef3; }
#kw-2 { width: 335px; outline: 0; border: 1px solid #ccc; background: rgba(255, 255, 255, 0.2); color: #000000; padding-left: 70px; font-weight: bold; }
/*修改搜索框样式*/
#su-2 { width: 90px; background: blue; border: none; border-top: #3385ff 1px solid; border-bottom: 1px solid #2d78f4; color: #FFF; cursor: pointer; /*去轮廓阴影*/ outline: none; }
/*光标移动到搜索框颜色*/
#su-2:hover { background: blue; border-bottom: 1px solid blue; }
#su-2:active { background: blue; box-shadow: inset 1px 1px 3px blue; -webkit-box-shadow: inset 1px 1px 3px blue; }
.jj-list-tit { font-size: 16px; line-height: 25px; color: #ffffff; width: 100%; padding-left: 38.5%; }
.jj-list-con { overflow: hidden; margin: 0 auto }
/*控制网站列表间距*/
.jj-list-con li { width: 31.333%; margin: 1%; }
.link-3 { display: block; background: rgba(0, 0, 0, .35); color: #FFF; font-size: 13px; text-align: center; line-height: 35px; padding: 4px 0; border-radius: 2px; transition: all 0.2s }
.link-3:hover { background: rgba(0, 0, 0, .45); font-size: 15px; font-weight: bold }
/*1栏 小于584*/ @media only screen and (max-width: 584px) { .navi-height { height: 1300px; }
.link-box { margin-top: 5%; } .large-screen { display: none; } }
/* 2栏 大于584 小于993px */
@media only screen and (min-width: 584px) and (max-width: 993px) {
.navi-height { height: 800px; }
.link-box { margin-top: 5%; }
.large-screen { display: none; } }
/*3栏 大于993px*/
@media only screen and (min-width: 993px) {
.navi-height {
position: absolute; width: 100%; height: 100%; } }
/* 隐藏footer */
.page-footer { display: none; }
</style>
<% if (theme.banner.enable) { %>
<script>
// 每天切换 banner 图. Switch banner image every day.
var bannerUrl = "<%- theme.jsDelivr.url %><%- url_for('/medias/banner/') %>" + new Date().getDay() + '.jpg'; $('.bg-cover').css('background-image', 'url(' + bannerUrl + ')');
</script>
<% } else { %>
<script>
$('.bg-cover').css('background-image', 'url(<%- theme.jsDelivr.url %><%- url_for('/medias/banner/0.jpg') %>)');
</script>
<% } %>
9.3 主题颜色优化
// 主题颜色调整,,rgb(255,174,188) 0%, rgb(220,173,255) 100%
~\themes\hexo-theme-matery\source\css
.bg-color {
background-image: linear-gradient(to right, #ffaebc 0%, #dcadff 100%); /* #c4ecff #7047c7 */
}9.4 配置说说
Hexo 博客 Matery 主题添加 ArtiTalk 说说模块
9.5 图床
9.6其他
懒加载不建议开
建议用CDN
通过jsdelivr引用资源
注意: theme 主题配置的
jsDelivr:
url:后面不写, 否则会重复- 图床可以设置
十. 发布博客
hexo new '' //新建博客
hexo cl && hexo g && hexo s //本地预览
hexo cl && hexo g && hexo d //部署博客 - 不可复制从A.md文件里复制内容到B.md, 特别是标签的内容, 可能会造成生成不了网页
- 如果运行程序后, github上没有更新, 删除本地“public”, “.deploy_git”文件夹. 重新运行程序
- 用Hexo写出第一篇博客
十一. 备份博客
建议在github上新建一个私人仓库用来存放博客
11.1 安装git
sudo apt-get install git11.2 设置git全局邮箱和用户名
git config --global user.name "yourgithubname"
git config --global user.email "yourgithubemail"11.3 设置ssh key
ssh-keygen -t rsa -C "youremail"
#生成后填到github和coding上(有coding平台的话)
#验证是否成功
ssh -T git@github.com
ssh -T git@git.coding.net #(有coding平台的话)11.4安装node.js
sudo apt-get install nodejs
sudo apt-get install npm11.5 安装hexo
sudo npm install hexo-cli -g11.6 任意文件夹
git clone git@………………11.7 然后进入克隆到的文件夹
cd xxx.github.io
npm install
npm install hexo-deployer-git --save11.8 生成与部署
hexo g
hexo d11.9 写博客
hexo new newpage十二. 配置flow, mermaid
12.1 引入flowchart流程图
npm install --save hexo-filter-flowchart12.2 Hexo中插入mermaid diagrams
npm install hexo-filter-mermaid-diagrams1.在theme下的**_config.yml**文件里添加
# mermaid chart
mermaid: ## mermaid url https://github.com/knsv/mermaid
enable: true # default true
version: "8.8.4" # default v7.1.2
options: https://github.com/knsv/mermaid/blob/master/src/mermaidAPI.js
startOnload: true // default true2.进入hexo-filter-mermaid-diagrams
找到ejs结尾的代码
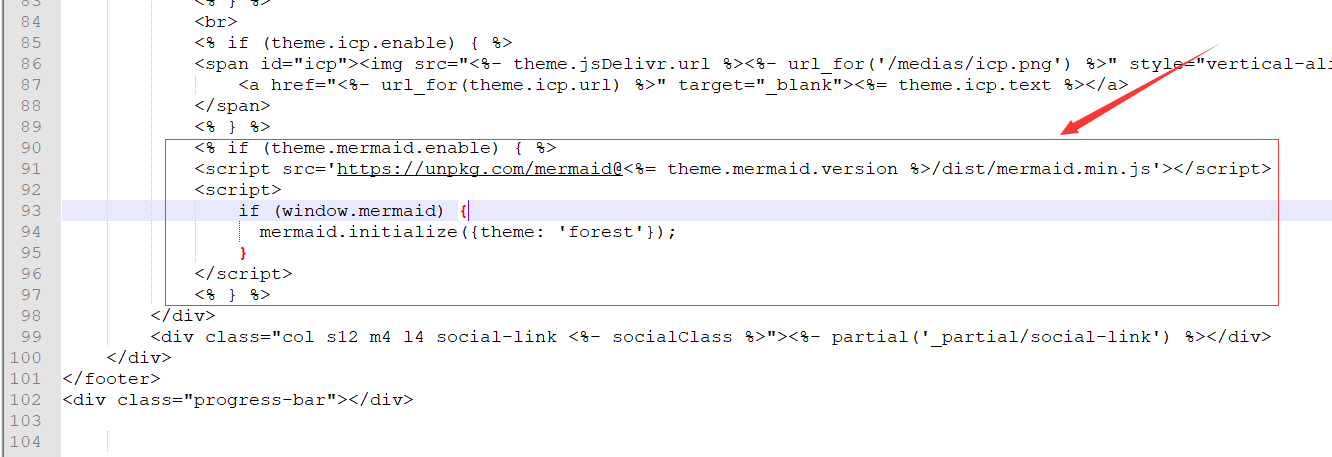
到 ~\themes\hexo-theme-matery\layout\_partial\footer.ejs
在其中添加
<% if (theme.mermaid.enable) { %>
<script src='https://unpkg.com/mermaid@<%= theme.mermaid.version %>/dist/mermaid.min.js'></script>
<script>
if (window.mermaid) {
mermaid.initialize({theme: 'forest'});
}
</script>
<% } %>位置如下:

hexo优化:Markdown语法引入Flowchart和Mermaid流程图
mermaid
hexo-filter-mermaid-diagrams
十三. 参考文章
13.1总结类
13.2 工具类
Font Awesome //图标网站
Logo神器 //logo设计
ChinaZ.com 测试网页速度
[color_hex](Color Palettes (color-hex.com)) 颜色网站
PlantText //在线mermaid语法
13.3 Typora:
13.4 markdown
hexo优化:Markdown语法引入Flowchart和Mermaid流程图
Hexo 利用 Markdown 语法画 flowchart 流程图
13.5 Cmd markdown
13.6 知识拓展
13.7 问题寻找
hexo d命令报错 ERROR Deployer not found: git
git公钥出错”//.ssh/id_rsa” failed: No such file or directory
13.8 搭建配置
官方:
Hexo+Github博客搭建之Matery主题个性化修改篇(一)
Hexo+Github博客搭建之Matery主题个性化修改篇(二)
Markdown的时序图、流程图、和甘特图+Hexo的相关配置
Github上搭建的Jekyll博客不显示Markdown图表和流程图的问题
[Hexo的Next主题详细配置](Hexo的Next主题详细配置 - 简书 (jianshu.com))
十四. 待解决问题
14.1 渲染思维导图
暂未解决



