一. 安装Node.js
二. 安装hexo
1. 解决sudo npm 找不到
1. 查找npm命令位置
which npm
2. 设置软链接
sudo ln -s /usr/local/bin/node /usr/bin/node
sudo ln -s /usr/local/lib/node /usr/lib/node
sudo ln -s /usr/local/bin/npm /usr/bin/npm
sudo ln -s /usr/local/bin/node-waf /usr/bin/node-waf2. 安装hexo
$ sudo npm install -g hexo-cli
测试
$ hexo -v
大概率找不到, 看第三步3. 将hexo路径配置环境变量
1. 找到hexo
应该在node.js 目录里/lib/node_modules/hexo-cli/bin/hexo
2. 假如安放的位置和安装node.js的参考链接样可以参考一下命令
$ ln -s /root/node-v14.16.0-linux-x64/lib/node_modules/hexo-cli/bin/hexo /usr/local/bin/hexo
3.假如操作不当, 可能使命令都会出现找不到, 那么运行一下命令
$ export PATH=/usr/local/sbin:/usr/local/bin:/sbin:/bin:/usr/sbin:/usr/bin:/root/bin
4. 测试
$ hexo -v
三. 运行Hexo
hexo init <名称>
例:
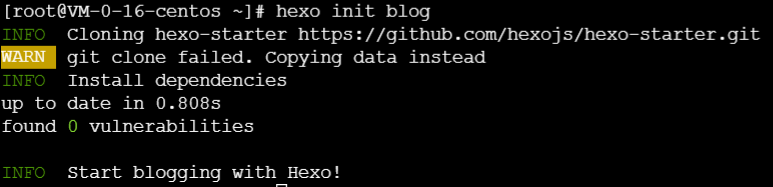
$ hexo init blog
1. 可能出现的问题
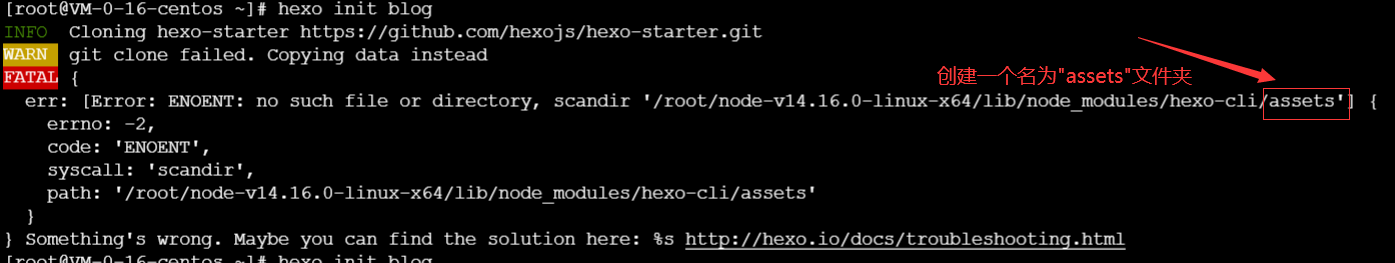
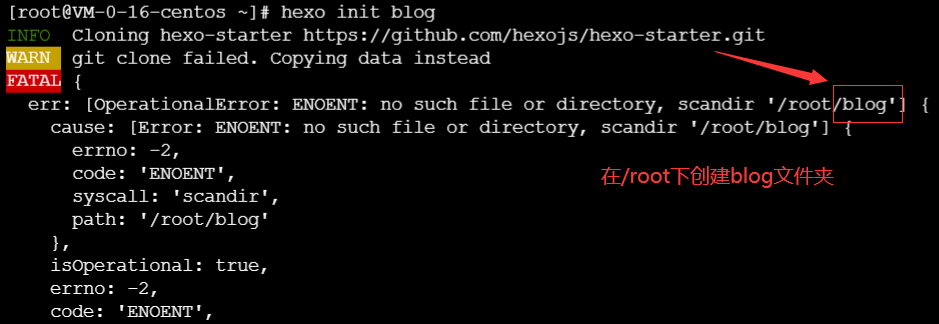
有可能被墙了, 会出现1, 2情况, 等早上7,8点再试试
- 缺少assets文件夹

- 缺少*blog(即<名称>)文件夹

- 无论输入什么命令都提示

请在博客文件夹下运行命令, 在文件夹外是不起作用的
补充快捷命令:
hexo cl && hexo g && hexo d四. 安装nginx
安装 Nginx 可以让网站随时都能访问,无需进行上述
hexo server等操作yum install -y nginx
启动 Nginx
systemctl start nginx开机自启
systemctl enable nginx配置静态服务器访问路径
Nginx 需要配置静态资源的路径信息才能通过 url 正确访问到服务器上的静态资源,所以要将Nginx 的访问路径改为 Hexo 生成的静态资源的路径。
$ vim /etc/nginx/nginx.conf 1. 将"user nginx" 改为"user root" 2. 将42行 的 "root /usr/share/nginx/html" 修改为:root /…/你的文件夹名称/public 例: /root/blog/public重启nginx
sudo service nginx restart若提示启动失败, 运行命令, 查看日志
systemctl restart nginx.service
五. FTP命令
1. 首先服务器要安装ftp软件,查看是否已经安装ftp软件下:
$ which vsftpd
如果看到有vsftpd的目录说明服务器已经安装了ftp软件
2. 查看ftp 服务器状态
$ service vsftpd status
3. 启动ftp服务器
$ service vsftpd start
4. 重启ftp服务器
$ service vsftpd restart
5. 查看Linux端口号
$ netstat -anp六. 测试
输入网址或域名
六. 参考文章
1. 在 CentOS 系统服务器上利用 Hexo 和 Nginx 搭建个人博客
4.linux突然所有命令都失效了,显示bash: xxxxx: command not found…



